#小程序页面栈的管理
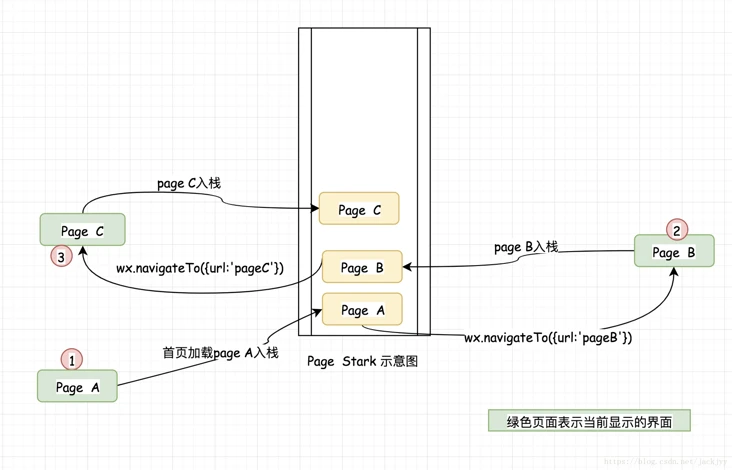
小程序的每个页面都是一个page对象,小程序中页面栈最多十层,了解小程序页面栈的管理机制有助于我们进行页面跳转参数的传递,以及在目的页面改变原页面的属性达到传参的效果:

通过getCurrentPages();获取页面栈内所有的Page对象,去某一个Page对象即可操作其方法和属性。
比如页面跳转传参:
1.A调用wx.navigateTo({ url: ‘/pages/B/B’ }); 跳转到B页面,此时的动作是push(入栈)一个页面,其效果如下:

2.B页面从栈里面取A页面的Page对象:
1 | var currPage = pages[pages.length - 1]; //当前页面,B页面Page对象 |
3.调用setData传参:prevPage.setData({name:”三三” });
4.调用wx.navigateBack();即可返回到上一个页面,此时即A页面,这是一个页面出栈(pop)的过程;
5.调用wx.redirectTo();这是一个原页面出栈,新页面入栈的过程;
我很可爱,请给我钱
- 本文链接:https://cong1223.github.io/2019/04/26/%E5%B0%8F%E7%A8%8B%E5%BA%8F%E9%A1%B5%E9%9D%A2%E6%A0%88%E7%AE%A1%E7%90%86/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。



若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub IssuesGitHub Discussions