##async 函数
先看看MDN上怎么介绍的:
async function 声明用于定义一个返回 AsyncFunction 对象的异步函数。异步函数是指通过事件循环异步执行的函数,它会通过一个隐式的 Promise 返回其结果。但是如果你的代码使用了异步函数,它的语法和结构会更像是标准的同步函数。
- 如果async函数中是return一个值,这个值就是Promise对象中resolve的值;
- 如果async函数中是throw一个值,这个值就是Promise对象中reject的值。
###async函数的写法
1 | async function imAsync(num) { |
###Promise的写法
1 | function imPromise(num) { |
##await
await会暂停当前async函数的执行,等待后面的Promise的计算结果返回以后再继续执行当前的async函数。
如果单纯的 await setTimeout(…)是行不通的,await 不是什么都等,它等待的只是Promise,你如果没有给他返回个Promise,那它还是会继续向下执行。
所以 await 等待的不是所有的异步操作,等待的只是Promise。
##总结
async/await是在Promise之后产生的,它和Promise诞生的目的都是为了解决“回调地狱”,至于什么是回调地狱:

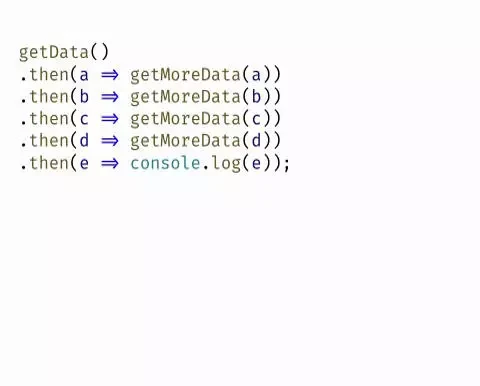
Promise改进后:

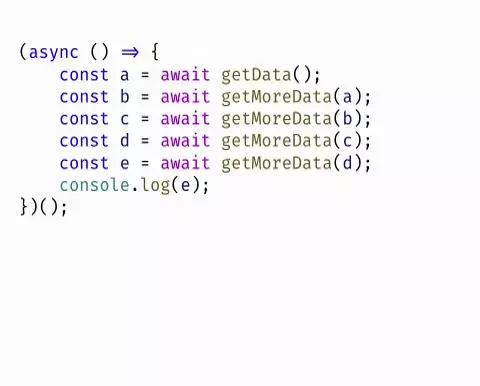
async/await改进后:

我很可爱,请给我钱
- 本文链接:https://cong1223.github.io/2019/04/27/%E5%AF%B9async-await%E7%9A%84%E7%90%86%E8%A7%A3/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。



若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub IssuesGitHub Discussions