两边无缝隙,每列之间有缝隙
1 | width: 100%; |
属性介绍:
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)。
属性介绍:容器指定了网格布局以后,接着就要划分行和列。
grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。repeat(4,1fr)表示重复,第一个参数表示次数,这里一共4列,那就是4次,1rf表示份的概念,repeat(4,1fr)代表平均分为4份
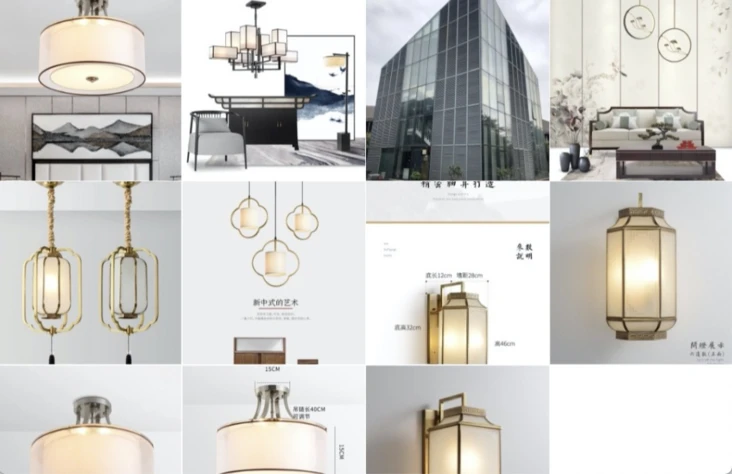
效果如下:
行与列间隙相同,填充排列方向优先填满垂直方向
1 | .swiper-slide-inner { |
属性介绍:划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是”先行后列”,即先填满第一行,再开始放入第二行,即下图数字的顺序。这个顺序由
grid-auto-flow属性决定,默认值是row,即”先行后列”。也可以将它设成column,变成”先列后行”。
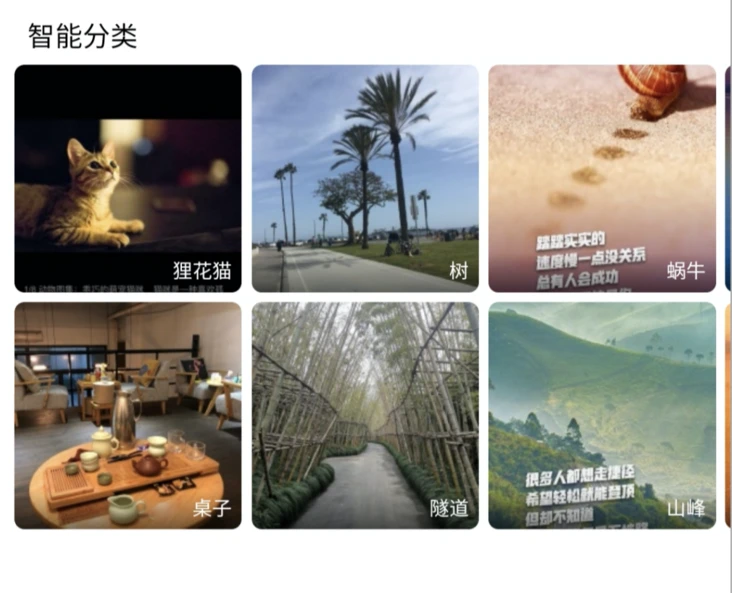
效果如下:
我很可爱,请给我钱
- 本文链接:https://cong1223.github.io/2020/01/10/Grid-%E5%AE%AB%E6%A0%BC%E5%B8%B8%E7%94%A8%E5%B8%83%E5%B1%80/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。



若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub IssuesGitHub Discussions