密钥设置
先查看一下本地是否已经有了密钥, 如果有的话, 最后不要再次生成, 就用之前的即可
cd ~/.ssh如果有该文件就进入到文件夹, 打开 id_rsa.pub 文件, 复制其中的内容, 如果没有的话就按下面的步骤来生成密钥 :
- 在本机生成 rsa 密钥, 一路回车
ssh-keygen -t rsa - 获取本机公钥
bashcat ~/.ssh/id_rsa.pub - 复制上面得到的公钥, 然后在阿里云控制台打开阿里云的远程控制, 在服务器上执行如下操作如果没有 authorized_keys 文件, 则在 ~/.ssh/ 文件夹下创建该文件(我的服务器里是有的, 先查看一下)
1
2cd ~/.ssh/
lstouch ~/.ssh/authorized_keys - 将复制的公钥内容添加到 authorized_keys 中去, 就可以了
echo "这里是复制的公钥内容, 双引号不能省略" >> ~/.ssh/authorized\_keys
这里使用 command + v 粘贴内容后, 控制台上是没有显示密钥内容的, 没关系, 按正常的步骤即可
回到客户端, 输入命令
ssh root@xxx.xx.xxx.xx // 即公网 IP 地址输入设置的实例密码即可登陆
这里需要注意的是, 如果在购买时没有设置实例密码, 后面设置实例密码后, 一定要重启实例才可以生效阿里云控制台 -> 实例 -> 实例列表 -> 选中你的实例可以修改实例密码;更多选项里可以修改远程连接的密码
登陆成功
Welcome to Alibaba Cloud Elastic Compute Service !
退出登录: control+d
- 在本机生成 rsa 密钥, 一路回车
安装连接mysql数据库
推荐链接:链接地址
先看完链接步骤,以下进行补充
1.配置阿里云服务器的安全组,步骤如下:
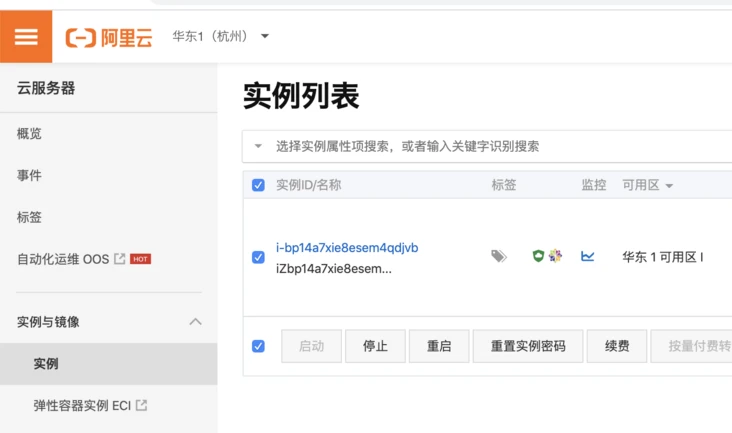
进入阿里云控制台下的实例下的实例列表

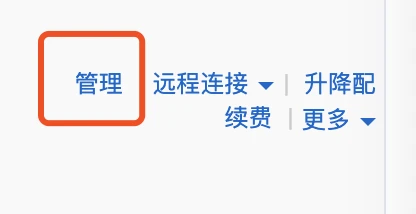
点击列表项右边的管理文字按钮

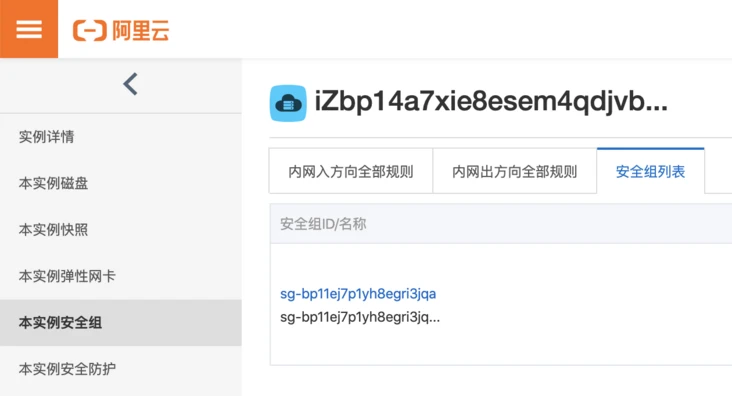
进入本实例安全组栏目下

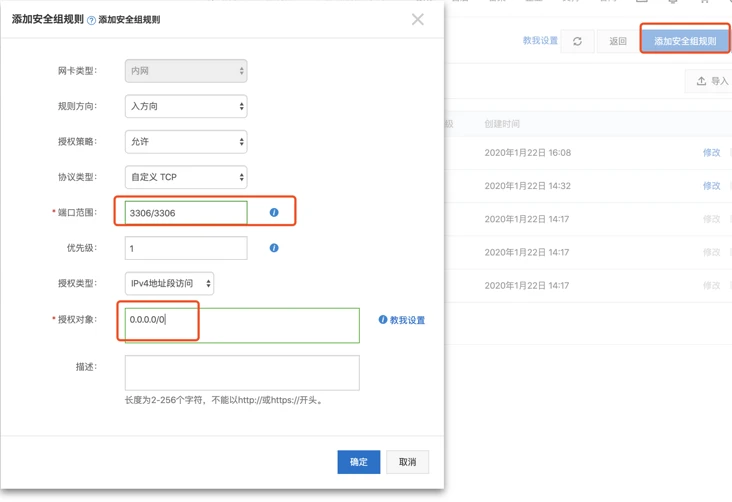
配置规则

添加安全组规则,3306是mysql的默认端口,8080是网页的默认端口

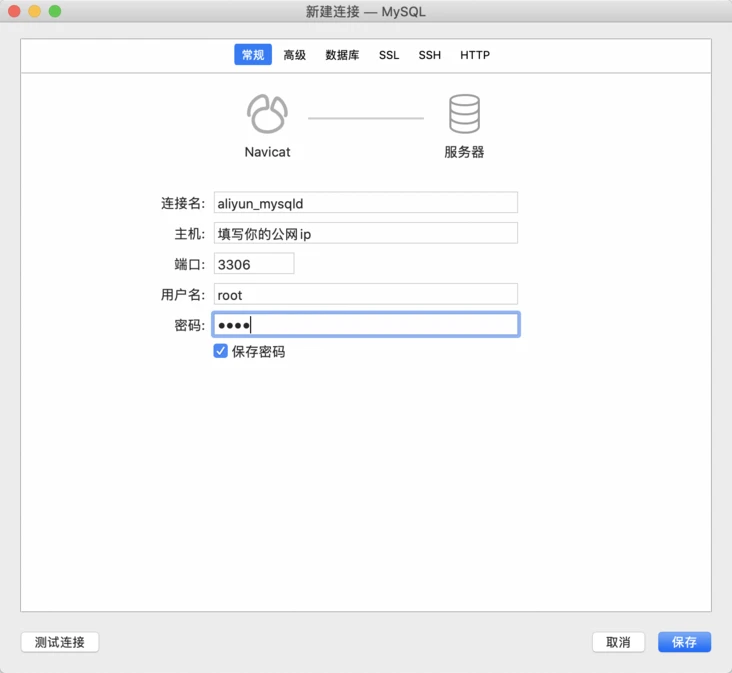
- 打开navicat,点击左上角连接,选中mysql

- 测试连接,连接成功

上传项目到服务器
我的博客是前台
next.js项目+后台管理页面react项目+中台(调接口)egg.js打包除了
react项目在本地yarn build后把build文件上传服务器yarn start运行,其他两个都是直接把整个项目打包后扔到服务器,然后yanr start运行
####上传/下载
1 | 1. 下载文件夹 |
例如上传next.js项目到服务器的/home/my-blog-project/目录下:scp -r /Users/mac/trivial/blog.zip root@47.114.63.152:/home/my-blog-project
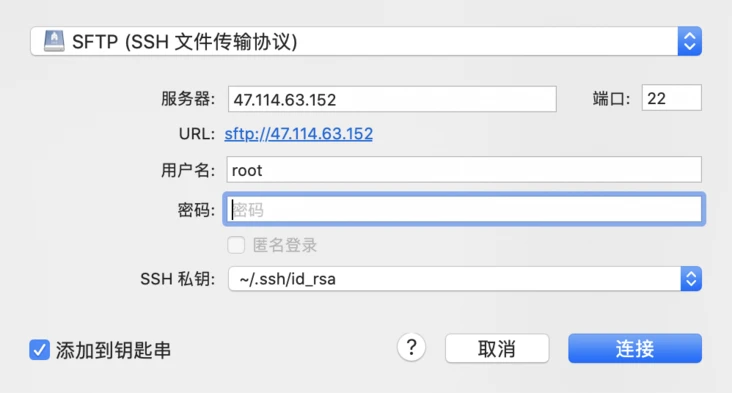
使用CyberDuck工具进行上传下载
安装完成后打开软件,点击左上角进行连接,选择ssh协议,输入服务器公网ip,选择本地配置好了的密钥,就不需要输入密码,直接连接了
解压
用法:zip[参数][打包后的文件名][打包的目录路径]
路径可以是相对路径,也可以是绝对路径
如: unzip file.conf.zip -d /data/bak ``
将file.conf.zip解压到/data/bak 目录下
安装并运行nginx
https://www.cnblogs.com/paul123/p/11065720.html
我这边线上实际没有参考上文,但是尝试过,也可行。
我这边线上的nginx目录在/etc/nginx/下,其中配置文件为/etc/nginx/nginx.conf,如果要将配置文件拆分开来,在/etc/nginx/conf.d/ 文件建立对应的域名配置文件,比如我配置了两个nginx配置文件,一个是后台管理页面的/etc/nginx/conf.d/admin.conf,另一个是博客前台展示页面的/etc/nginx/conf.d/blog.conf;
如果要使conf.d目录下的文件都生效,还需要在nginx.conf文件中的http下添加include /etc/nginx/conf.d/*.conf;才能生效,具体参考线上的配置文件。
nginx.conf参考配置如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user root;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 8080 default_server;
listen [::]:8080 default_server;
server_name _;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
# Settings for a TLS enabled server.
#
# server {
# listen 443 ssl http2 default_server;
# listen [::]:443 ssl http2 default_server;
# server_name _;
# root /usr/share/nginx/html;
#
# ssl_certificate "/etc/pki/nginx/server.crt";
# ssl_certificate_key "/etc/pki/nginx/private/server.key";
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 10m;
# ssl_ciphers PROFILE=SYSTEM;
# ssl_prefer_server_ciphers on;
#
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# location / {
# }
#
# error_page 404 /404.html;
# location = /40x.html {
# }
#
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# }
# }
}/etc/nginx/conf.d/blog.conf参考配置如下:
1 | server { |
/etc/nginx/conf.d/admin.conf参考配置如下:
1 | server { |
上线前的准备
在开发环境中,请求后端的url一般是本机的ip,localhost或者127.0.0.1,在服务器中必须要把域名改成服务器的域名(公网ip)
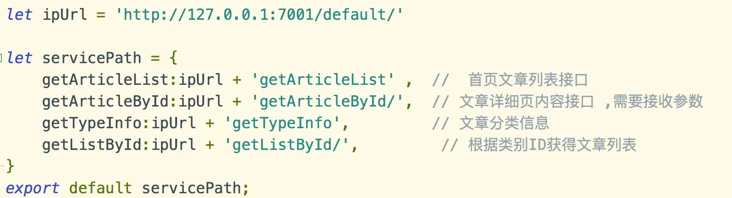
如下是开发环境中的apiUrl配置文件:
blog/config/apiUrl:
以下是线上的apiUrl配置文件:
blog/config/apiUrl(admin项目同理):
egg.js配置服务器的mysql/service/config/config.default.js:
1 | config.mysql = { |
egg.js配置跨域:
1 | config.security = { |
服务器配置静态资源目录
在
/etc/nginx/conf.d/下新增配置文件images.conf:
配置如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15server {
listen 8080;
# sever_name 可以同时配置多个
server_name 47.114.63.152 ghostwang.top;
location /images {
# alias是将images映射到/home/images/目录下,也就是去该目录下查找资源
#alias 和 root 的区别; root 的话;location 中的地址会拼接到root后面;alias就直接代替后面的东西
alias /home/images/;
#expires 为用户信息的缓存时间。1d为一天
#expires 1d;
# autoindex on 打开浏览功能
autoindex on;
}
}不要忘了在阿里云控制台添加安全组,开放8080端口
修改用户访问权限
chmod 777 -R /home/images/重启nginx服务
cd /etc/nginx/nginx -s reload访问一下:
http://47.114.63.152:8080/images/myself.jpeg
测试成功!
pm2进程管理
参考文章
上诉部署完实际有一个坑,每次断开ssh后,在服务端启动的服务都会停止,比如博客项目,yarn start后断开或者直接关闭本地的终端都会断开你在服务器上起的服务,导致打开博客页面直接到了nginx欢迎页面。为了解决这个问题,使用pm2开启守护进程
- 修改
/blog/pakage.json文件里面的启动脚本:
1 | "scripts": { |
-连接远程服务端,进入项目路径执行以下命令:
pm2 start npm --name "blog" -- run build
这样,就ok了,注意,egg.js自带守护进程,不需要用pm2
线上测试
http://47.114.63.152:3002/服务器公网ip:nginx配置监听端口 访问博客后台管理页面,登录调用接口测试http://47.114.63.152/服务器公网ip或者服务器公网ip:默认监听端口(80)访问博客前台页面,测试接口调用正常
域名DNS解析
自此,博客就算上线完成了,完整域名ghostwang.top
补充
解决终端SSH连接服务器一段时间不操作之后卡死的问题
- 在本地打开配置文件(不建议在server端设置)
sudo vim /etc/ssh/ssh_config - 添加以下参数,如果有直接修改
ServerAliveInterval 50#每隔50秒就向服务器发送一个请求ServerAliveCountMax 3#允许超时的次数,一般都会响应 - 修改完之后重启一下ssh服务
sudo /etc/init.d/ssh restart



若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub IssuesGitHub Discussions