总结一下react项目中redux的基本使用方法,顺便将其与vuex稍作对比学习,前端路漫漫
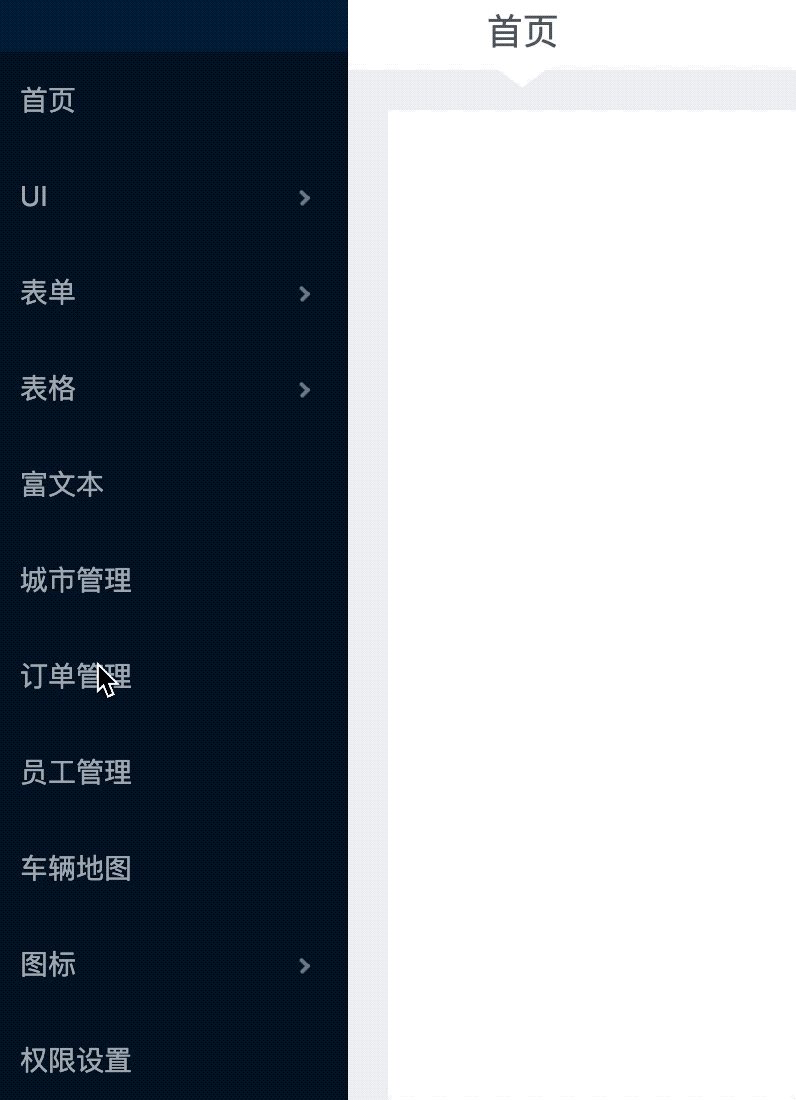
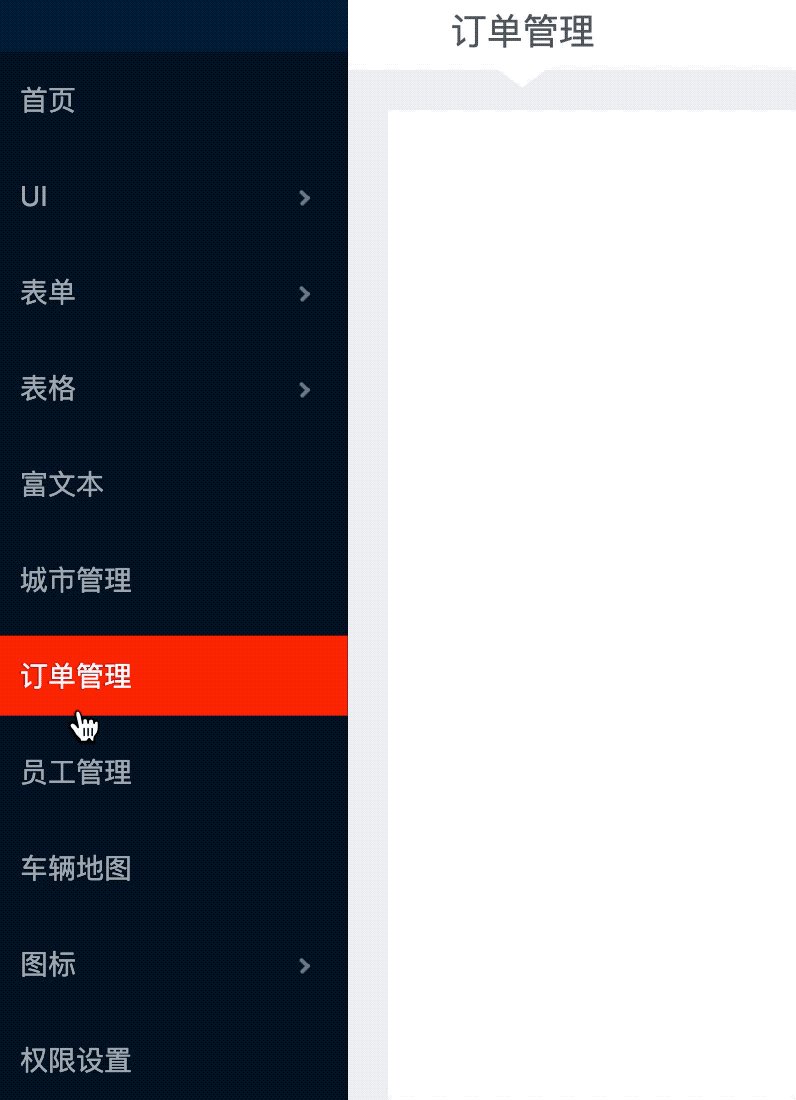
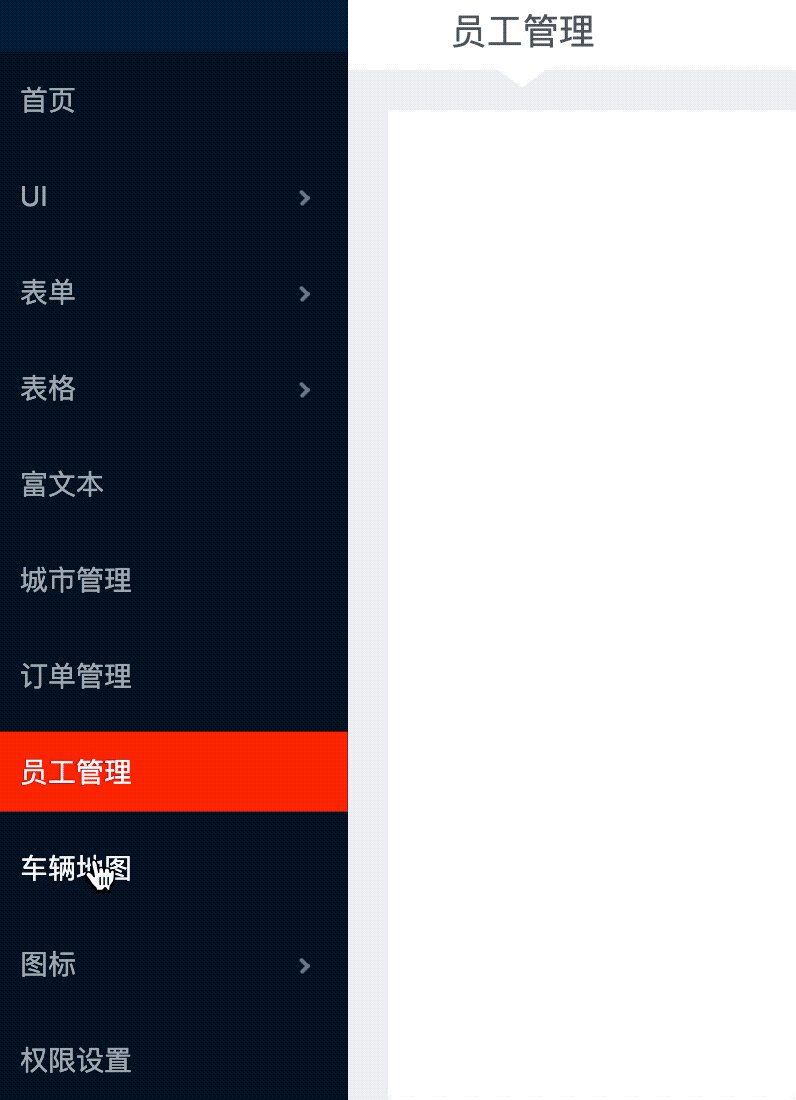
做一个面包屑title跟随菜单栏名称变换的功能
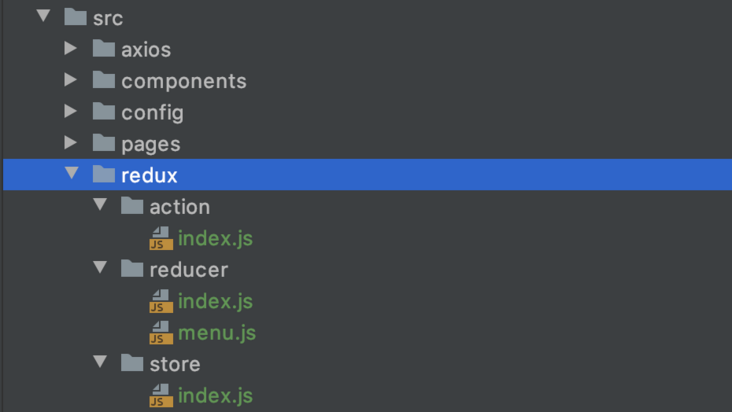
1.定义目录

2.定义reducer
redux中的reducer类比vuex的mutations,都是更改state,不同点在于redux需要将新的state返回,vuex不需要,多个reducer可以分多个js文件,然后在index.js中通过combineReducers将reducer合并,类似vuex的Modules,实例代码:
1 | // reducer/index.js |
注意,模块化后,组件中获取state的值的时候,需要从对应的模块里去取,例如:state.menu.menuName
1 | // reducer/menu.js |
3.定义action
redux的action,是定义需要调用那个reducer,主要是根据type字段,对应reducer的action.type,同时也可以传递一些参数,跟vuex的action一样,提交的是一个mutation(reducer),通过mutation(reducer)去改变state的值,实例代码:
1 | // action/index.js |
4.定义store
1 | import { createStore } from "redux"; |
5.配置项目入口文件
1 | import { Provider } from "react-redux"; // redux提供的高阶组件,高阶组件类似vue中的mixin |
6.组件中获取state的值
每个用到redux的页面或者组件都需要使用redux的Api导出组件
1 | import { connect } from 'react-redux'; // 可以理解其表面意思,将其组件和redux连接起来 |
connect方法返回一个方法,返回的方法的参数里传入当前需要使用到redux的类组件或者说函数组件,connect方法第一个参数是mapStateToProps,这个回调方法用于获取state的值,connect回调回来会给mapStateToProps方法把state传过来;
第二个参数是mapDispatchToProps,用于dispath一个action,跟vuex的套路差不多,同样,connect方法回调的时候会把dispath方法回调传进来。
两个参数非必传,用到哪个传哪个,没用到可以传null;
还有一个重要的概念就是,这两个回调必须有返回,可想而知,接收state的肯定要返回一个state,提交action方法的肯定要返回一个用于提交action,改变state的方法;返回值需要从this.props中获取
实例代码如下:
1 | import React, {Component} from 'react'; |
7.改变state的值
1 | import React, {Component} from 'react'; |
最终效果图:

- 本文链接:https://cong1223.github.io/2020/07/03/Redux%E5%9C%A8React%E4%B8%AD%E7%9A%84%E4%BD%BF%E7%94%A8%E5%B0%8F%E7%BB%93/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。



若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub IssuesGitHub Discussions