前言
在项目中使用echarts开发图表,经常会有几个图表并排展示的需求,而图表又是需要平均分配空间的时候,我会首先想到flex布局,flex布局也是开发自适应网站时的首选布局方式,目前最推荐的页面布局技巧
遇到的问题
在flex布局中,外层父div包裹了三个子div,三个子div高度需要平均,设置了子div的flex均为1使其高度平均自动分配,注意如果是在垂直方向上,父元素需要设置flex-direction: column;,在页面全屏和缩小的时候,echarts的resize可能会使某一个图表高度自适应失败
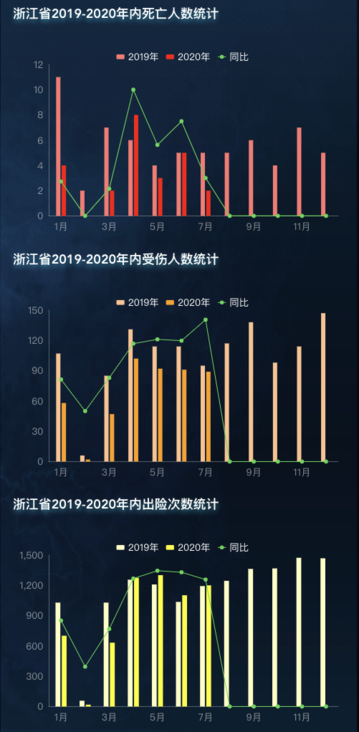
预期的效果

分析原因
我猜测:echarts在调用resize时会重绘,如果你的子div没有设置高度,只是设置了flex:1;那么会有如下场景发生:触发三个图表resize后,子元素高度全为0,父元素高度也为0,会导致第一个重绘完成的图表所在的子div高度不明确,可能会使得第一个绘制完成的图表高度在resize后还是默认的高度
解决办法
给每个子div设置一个默认最小高度,这个高度不能与你预期的高度差太多,可以使用百分比,如下:
父div:
1 | .box { // 父div |
子div:
1 | .item { // 子div |
我很可爱,请给我钱



若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub IssuesGitHub Discussions