默认的debugger-ui只能看一些console的内容,发现network看不了请求信息,看了官网发现有这么一个工具。以下是官网原话:
注意:使用 Chrome 调试目前无法观测到 React Native 中的网络请求,你可以使用第三方的react-native-debugger来进行观测。
好了,按照官网的推荐下载了这么一个调试工具,据说可以抓包。
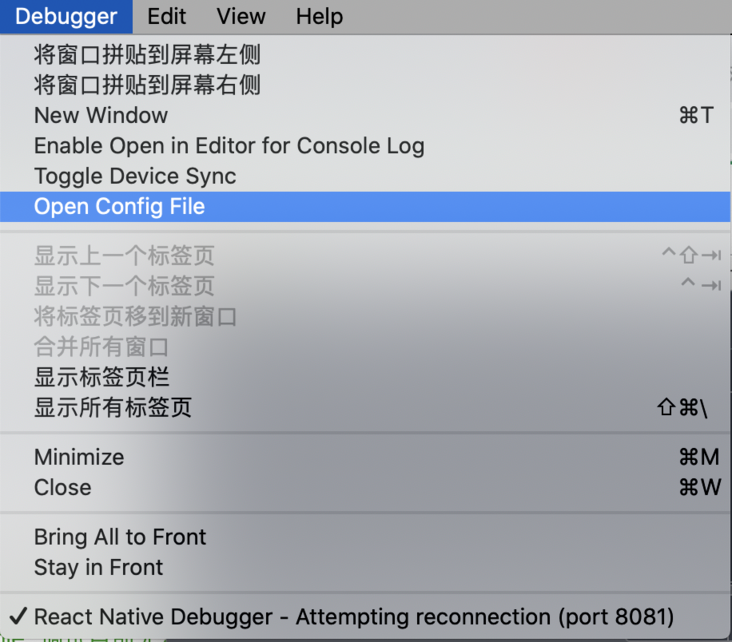
下载后打开工具,在工具栏的
Debugger中找到open config file打开配置文件
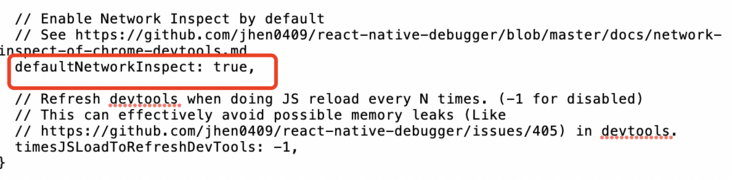
修改配置文件中的defaultNetworkInspect选项(将永久启用网络检查)。设置为true即可监听网络请求

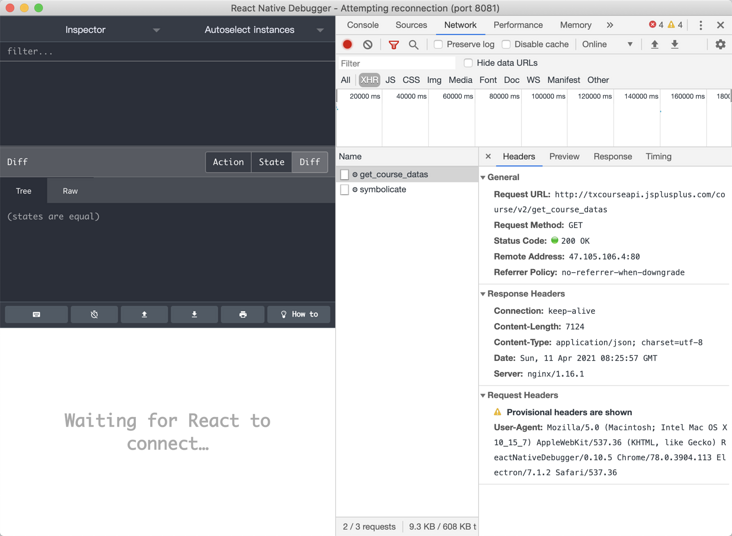
reload模拟器后查看network,成功!
我很可爱,请给我钱
- 本文链接:https://cong1223.github.io/2021/04/11/react-native-debugger-%E7%AE%80%E5%8D%95%E9%85%8D%E7%BD%AE%E4%BD%BF%E7%94%A8/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。



若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub IssuesGitHub Discussions