背景
下拉刷新上拉加载功能在移动端无论是App还是小程序都是非常高频使用的组件,最近在开发RN的时候,本想着这个轮子应该很成熟了,于是跑遍了github都找不到一个自我感觉很完美的刷新组件,而且star数高的组件很多都是几年前维护的,说到这个,不得不吐槽一下,RN的生态在国内真的是太窄了,遇到稍微小众一点的问题,国内某搜索引擎能找到答案的概率为50%,某歌的概率为80%,并且重复率非常高,一直以为RN会因为react的光环,社区应该会非常完善,结果令我失望。
挣扎了一番之后,决定还是用RN自带的组件–flatList,稍微封装了一层,在Tab路由页使用没有问题,但是在详情页使用的时候,遇到了第一次加载和切换tab时,flatList刷新时候的indicator没有显示的bug,找遍了全网,只有国外友人遇到过,rn的issue也看到过,但是是18年左右的,被人关了,并且没有解决方案,唯一一个遇到跟我一模一样的人,他的解决方案是曲线救国,每次刷新的时候让列表滚回到顶部(因为indicator没有显示,其实是列表滚到底部把那个菊花给覆盖了),不能接受这种解决方案。
开发环境
RN版本:0.64.0
UI组件库:react native elements
组件类型:函数式(hooks)
导航版本(react native navigation):5.X
尝试方案
不管怎么设置list的高度也好,外层高度也好,写死高度和flex设置为1全都试过,全都没有用。
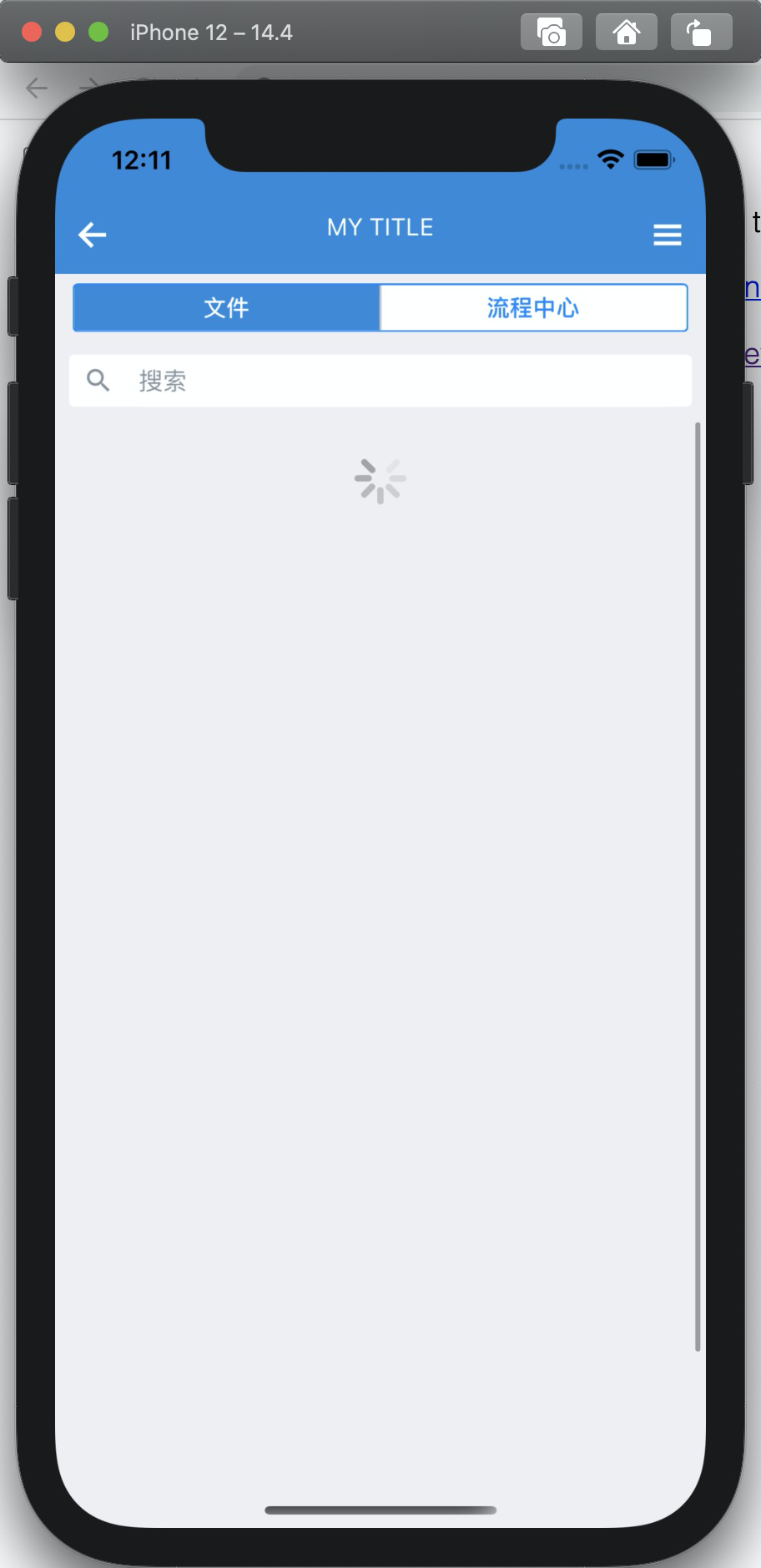
预期结果

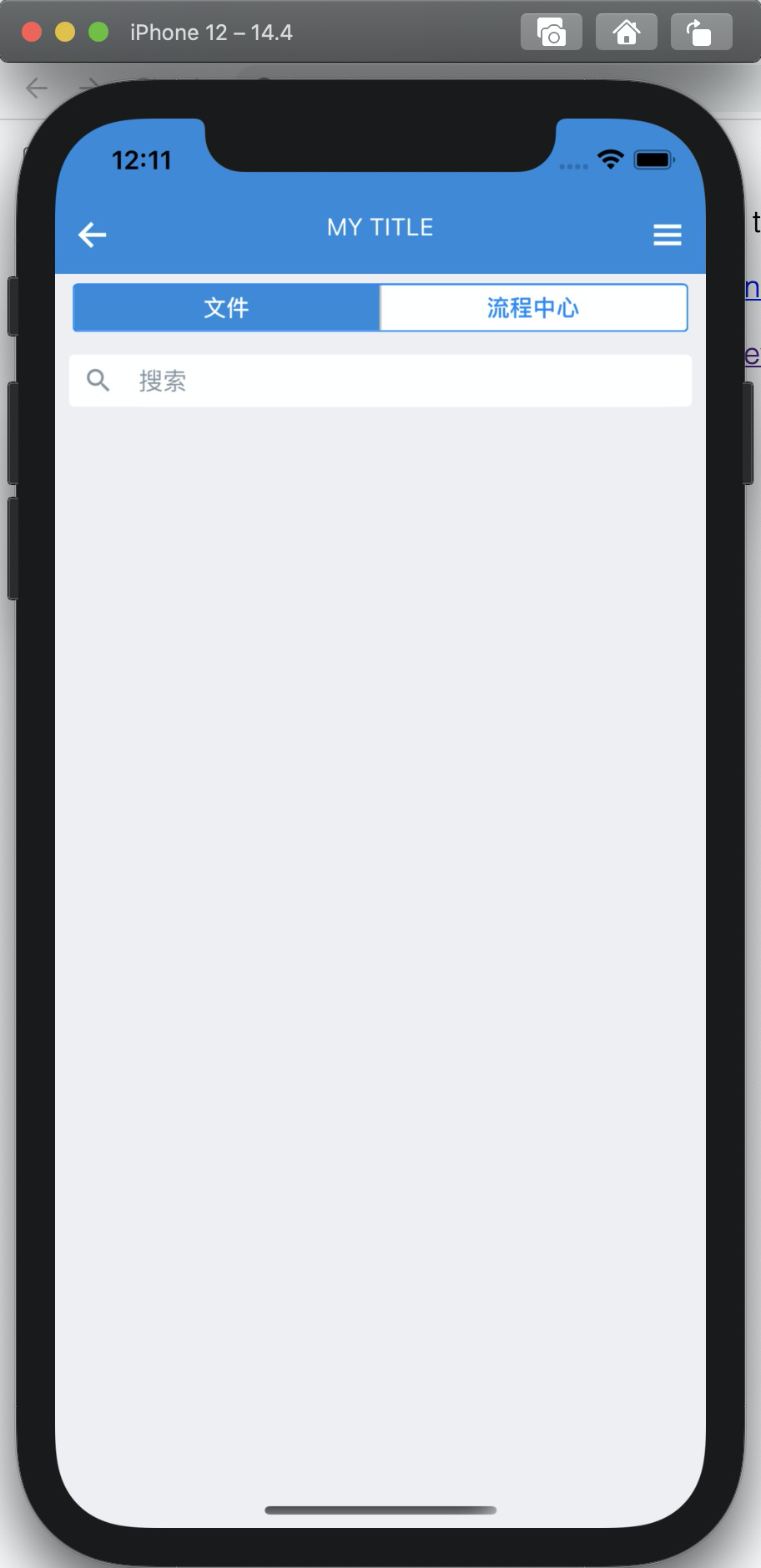
实际结果

解决方案
在无数遍的调试下,我发现把react native elements组件库的Header组件移除后,第一次进入页面的菊花正常显示了,但是切换页面还是没有显示。由于我想让list组件在安全区域显示,所以我的flatList包裹了一层SafeAreaView,样式设置了flex:1,当我尝试把他移除后,使用View代替了它,现在结果如我预期显示。
父组件:
1 | <View style={common.container}> |
子组件:
1 | <View style={styles.container}> |
自定义Header
启用了react native elements的Header后,开始寻找替代的Header方案,最后还是决定用react native navigation提供的api完成。
screenOptions配置页面导航的默认参数
配置导航的全局统一样式:
1 | <Stack.Navigator |
NavigationContainer可以接受一个theme参数,接受主题样式,在路由里面就能使用
useTheme拿到全局样式。
1 | <NavigationContainer theme={MyTheme}> |
MyTheme.js
1 | import { DefaultTheme } from '@react-navigation/native'; |
那么如果有一些导航需要一些自定义的按钮事件需要跟页面联动,怎么处理呢?
其实,navigation中有setOptions方法,就是跟你在配置页面路由时配置Header Title、backTitle等等一样的功能。
1 | // 设置自定义header |
flatList组件
我把通用的方法封装了,需要在页面实现的方法通过props传递给组件 ,并且修复了flatLIst组件上拉加载可能遇到的bug。
1 | import React, { useEffect, useState } from 'react'; |
总结
RN踩坑一步一个脚印,社区给不了的,自己想办法解决。
- 本文链接:https://cong1223.github.io/2021/05/24/react-native-flatList%E7%9A%84%E8%8F%8A%E8%8A%B1%E5%BC%95%E5%8F%91%E7%9A%84%E8%A1%80%E6%A1%88/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。



若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub IssuesGitHub Discussions