在标准浏览器里,用这个方法得到的值看上去很像四舍五入。
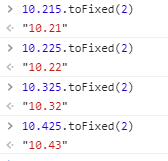
但是其实它并不是一般数学意义上的四舍五入,我们可以找到反例,如下:

上图前三个例子第三位小数是都是5,正常情况下应该进1,但是这里却都被舍去了,第四个也是5,但是结果是5舍去后前一位数字加1。是不是感觉有点混乱 ( ̄ェ ̄;)?
网上很多人说这个方法是银行家四舍五入,所谓银行家舍入法,其实质是一种四舍六入五取偶法(又称四舍六入五留双)。
具体规则是:四舍六入五考虑,五后非零就进一,五后为零看奇偶,五前为偶应舍去,五前为奇要进一。
按照这种规则,
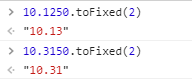
10.1250.toFixed(2) 得到的值应该是10.12 (五前为偶应舍去)
10.3150.toFixed(2) 得到的值应该是10.32 (五前为奇要进一)
但是实际上呢,试一下,得到的结果如下

所以,它也不是银行家舍入。
它的计算规则,我查了一下,大概是这样:
指定的小数位数的后一个数字非5时就四舍六入。如果是5的情况下,先得到一个舍5后保留前面数字的值A,和一个舍5后前面数字进1的值B,分别用着两个值减去原数字,比较这两个差值的绝对值,取绝对值较小的差值对应的A或者B,作为返回值。如果差值的绝对值一样,就返回舍5后前面数字进1的值,也就是返回B。这么说可能不好理解,案例如下:
10.215.toFixed(2),指定了保留两位小数,指定位数后面一个数字是5,执行以上规则
先得到两个值 A=10.21 B=10.22
A-10.215=-0.004999999999999005
B-10.215=0.005000000000000782
第一个差值绝对值较小 ,所以最后返回的是A 10.21
10.515.toFixed(2) A=10.51 B=10.52
A-10.515=-0.005000000000000782
B-10.515=0.004999999999999005
第二个差值绝对值较小 ,所以最后返回的是B 10.52
10.125.toFixed(2) A=10.12 B=10.13
A-10.125=-0.005000000000000782
B-10.125=0.005000000000000782
两个差值绝对值相等, 所以最后返回的是B 10.13
以上是toFixed方法在标准浏览器中的计算规则。
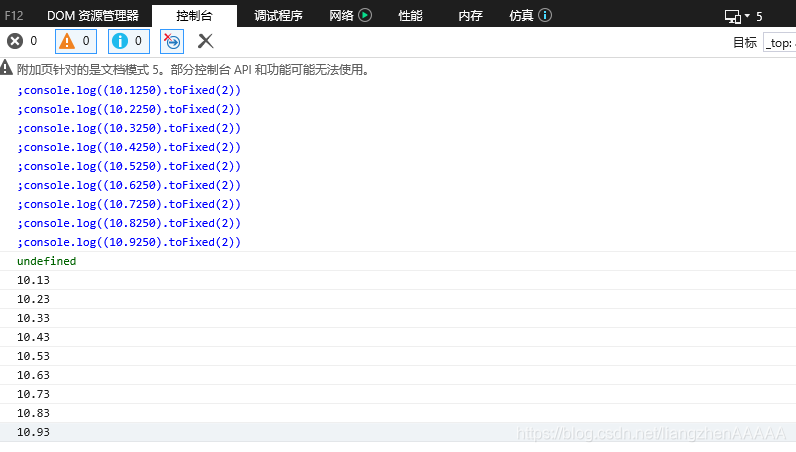
如果是在IE浏览器中,toFixed方法又变成了真正的四舍五入(仅在IE11中模拟了一下其他版本IE,请以实际表现为准)。

总结:用js原生的toFixed()来进行四舍五入,你很可能得到一个错误的结果。
其他可用的四舍五入方法 :
Math.round(xx.xxx*100)/100
- 本文链接:https://cong1223.github.io/2021/10/23/javascript%E5%85%B3%E4%BA%8EtoFixed%E7%9A%84%E8%AE%A1%E7%AE%97%E8%A7%84%E5%88%99/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。



若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub IssuesGitHub Discussions